Google マップを自分のサイトに貼り付けよう
Google Japan Blogからアナウンス
Google Japan Blogによりますと、GoogleMapsの地図を簡単にサイトに埋め込むことができるようになったようです。
今までは、多少の専門的知識(JavaScript や Maps API 等のプログラミングの知識)が必要でしたが、これからはGoogleMapsからHTMLをコピペするだけで利用できるようになりました。
まずは、その埋め込んだ地図をご覧下さい。 ↓ この画像です。
※↑地図内のボタンが利用できます。↑地図をドラッグすれば移動できます。「拡大地図を表示」で全体表示します。
埋め込み手順のご紹介
(1)GoogleMapsのサイトを表示します。
(2)あなたの表示したい周辺地図までズームします。
画面左上の「プラス:ズームイン」「マイナス:ズームアウト」や「矢印:方向」が利用できます。また、ダブルクリックでズームします。

(3)Google地図のカスタムページを表示します。
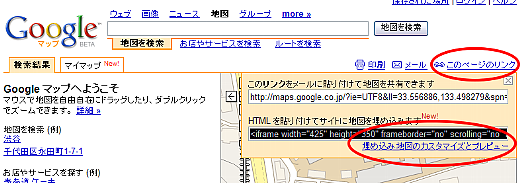
地図の右上の鎖マークの「このページのリンク」をクリックします。そして、表示された画面の下にある「埋め込み地図のカスタマイズとプレビュー」をクリックします。

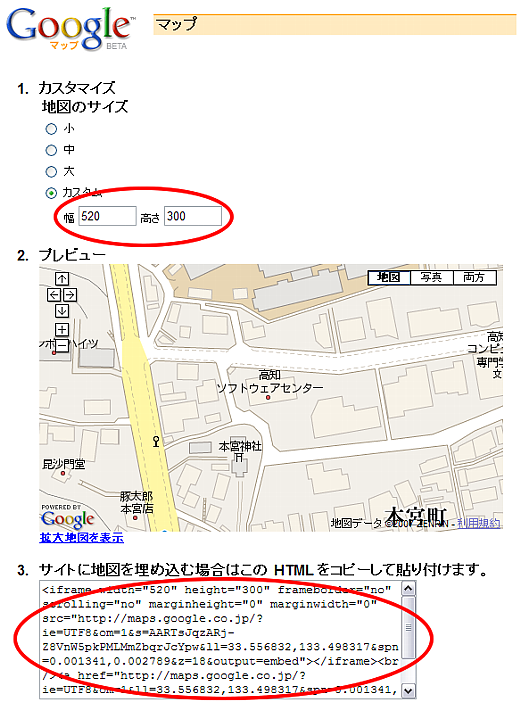
(4)表示サイズを設定します。
表示したい画像サイズ(単位:ピクセル)に変更します。カーソルが外れると「2.プレビュー/3.サイトに地図を埋め・・・」の状態が変化します。「3.サイトに地図を埋め込む場合はこのHTMLをコピーして貼り付けます。」のHTMLを記事投稿画面に貼り付けるだけです。

簡単に埋め込みが可能になりましたので、会社や店舗の所在地を記載しているページでご活用ください。
ちなみに、「ブロビズ」をご利用のお客さまがフルサイズとして埋め込む場合の最大幅は、520ピクセルです。
(ご注意)
便利になったとはいえ表示までに多少の時間を要しますので、トップページへの埋め込みはしないようにしてください。
参考にしたGoogle Japan Blogは、こちらです。
手順のご紹介ではGoogleアカウントにログインしておりません。Googleアカウントを取得してマイマップを利用するとこのページの先頭画像のように、「ピン」を表示することができます。





