基本レイアウトパターン
6パターンのレイアウトをご用意しております。レイアウト内の各エリアのご説明については、レイアウトパターン エリア説明をご覧ください。
| パターン1 | パターン2 | パターン3 | 概要 |
|---|---|---|---|
 (クリックでイメージ表示) |
 (クリックでイメージ表示) |
 (クリックでイメージ表示) |
左メニューレイアウト |
| パターン4 | パターン5 | パターン6 | 概要 |
|---|---|---|---|
 (クリックでイメージ表示) |
 (クリックでイメージ表示) |
 (クリックでイメージ表示) |
右メニューレイアウト |
拡張レイアウトパターン (オプション)
Aタイプ
| パターンA1 | |||
|---|---|---|---|
 (クリックでイメージ表示) |
基本パターンのバリエーションとして、画像を1点追加した拡張レイアウトを、オプションにてご用意しております。 追加した画像がサイトトップにのみ表示されます。 左記は基本パターン1の拡張版ですが、パターン2~6にもご利用できます。 |
||
Bタイプ
| パターンB1 | |||
|---|---|---|---|
 (クリックでイメージ表示) |
基本パターンのバリエーションとして、画像を1点追加した拡張レイアウトを、オプションにてご用意しております。 サイトトップ以外では少し小さめの画像が表示されます。 左記は基本パターン1の拡張版ですが、パターン2~6にもご利用できます。 |
||
- 上記レイアウトパターンをベースにしたオリジナルパターンや、完全カスタムメイドなレイアウトパターンも作成可能ですので、お気軽にお問合せください。
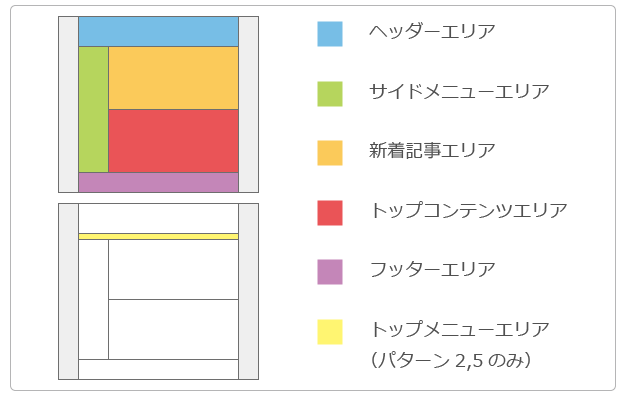
レイアウトパターン エリア説明
レイアウトパターン内に配置された各エリアについてご説明します。

| エリア名 | 各エリアの詳細 |
|---|---|
| ヘッダーエリア | オリジナル画像でご提供いたします。 「ブロビズ」では、写真やロゴを画像ファイル(jpg,png,gif等)で提供していただければ若干の加工を施して、初期費用内でオリジナルトップページを作成いたします。 ヘッダーエリア内には、ホームページトップへのリンク文字(通常は企業や店舗名)を配置します。 基本料金のみだと、あらかじめ用意されたテンプレート画像しか選択できない場合が多いようです。あちこちに似たサイトができてしまい、せっかくのホームページがオリジナル性のないサイトになってしまいがちです。
|
| サイドメニューエリア | カテゴリー分けされたメニューを配置します。メニューにはサブメニューも配置できます。記事検索の検索窓や、フィード配信の為のリンク画像もサイドメニュー下部に配置します。 また、初期費用内で作成する周辺地図の画像を配置したり、住所等を記載するデフォルト位置として利用します。 |
| 新着記事エリア | 最新記事から3~5件分のタイトルを日付とともに表示します。記事に画像を添付する場合は、サムネイル画像を一覧に表示させることも可能です。 |
| トップコンテンツエリア | トップページのみに表示されるページです。ホームページで一番伝えたい事柄などを記載するページです。 |
| フッターエリア | サイドメニューやトップメニュー以外から参照できるページへのリンクを配置します。会社概要やプライバシーポリシー、またはサイトマップ等を配置します。 |
| トップメニューエリア | 比較的親メニューの少ない場合に利用可能な、パターン2とパターン5のみに実装される横配置メニューです。トップメニューを選択することで、サイドメニューにサブメニューが表示されます。 |